While working on a big chunk of work like the theming rework, it’s all the little things that take up a lot of time. In this post, we’ll show one of those little things.
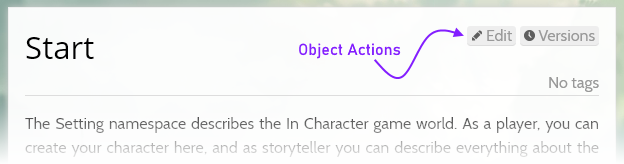
While working on the colour rework this week, we encountered an intresting problem that we did not really have before: the little icons on what we call the ‘object actions’ cannot currently be recoloured. These are the ‘object actions’ in context:

When we switch to a dark colour theme—that is, one that has it based on bright letters on a dark background, instead of the default dark letters on a bright background—the icons become difficult to distinghuish from the button they are on, due to the low contrast between the two:
This would look much better if we could change the colour of the little action icon to match the new colour scheme. However, that would mean we have to create a new set of icons for every new colour scheme. While we could automate that, it would still be a lot of maintenance effort every time we want to tweak the colours a bit, or when we want to create a new colour scheme.
Instead of going the “automate all the things” route, we opted to be even smarter and invest time into redoing all the icons in a way that allows us to recolour them via the styling instructions instead. After having worked out all the kinks and issue, this allows us to recolour the icons on the fly, as demonstrated in the demonstration below.
By moving the three sliders you can change the colour of the (rather oversized) icon above. Each slider represents one component of the final colour: red, green, and blue from top to bottom.
Play around with the sliders! You should be able to get the edit icon in most every colour you’d like to see.
Now that we have the ability to adjust the colours of the icons at will, we will be using almost the same method method to recolour the icons for each colour scheme. Actually, this improvement not only allows us to adjust the icon colour to match the colour scheme, but it also makes it possible to do dynamically adjust the colour of the icons, for example, when hovering over the button, or when clicking it.
If you have any ideas for good colour themes, let us know in the community forum, we are currently looking for inspiration and ideas! As always, we have prepared this week’s changelog for you as well.

